Action Sheets allow you to show a popover over the current view presenting the user with certain options to select. In SwiftUI, you can implement action sheets using .actionSheet view modifier. You can observe the usage of action sheets through iOS, specially in events while confirming actions.

So without further ado, let's dive in and explore about action sheets. But before that, it is important to follow right practices, so let's look into what Apple's Human Interface Guideline says.
Best Practices
It is expected not to have too many options in your action sheet because it can confuse people for making decisions.
Always provide a button to dismiss the action sheet (Usually “Cancel”).
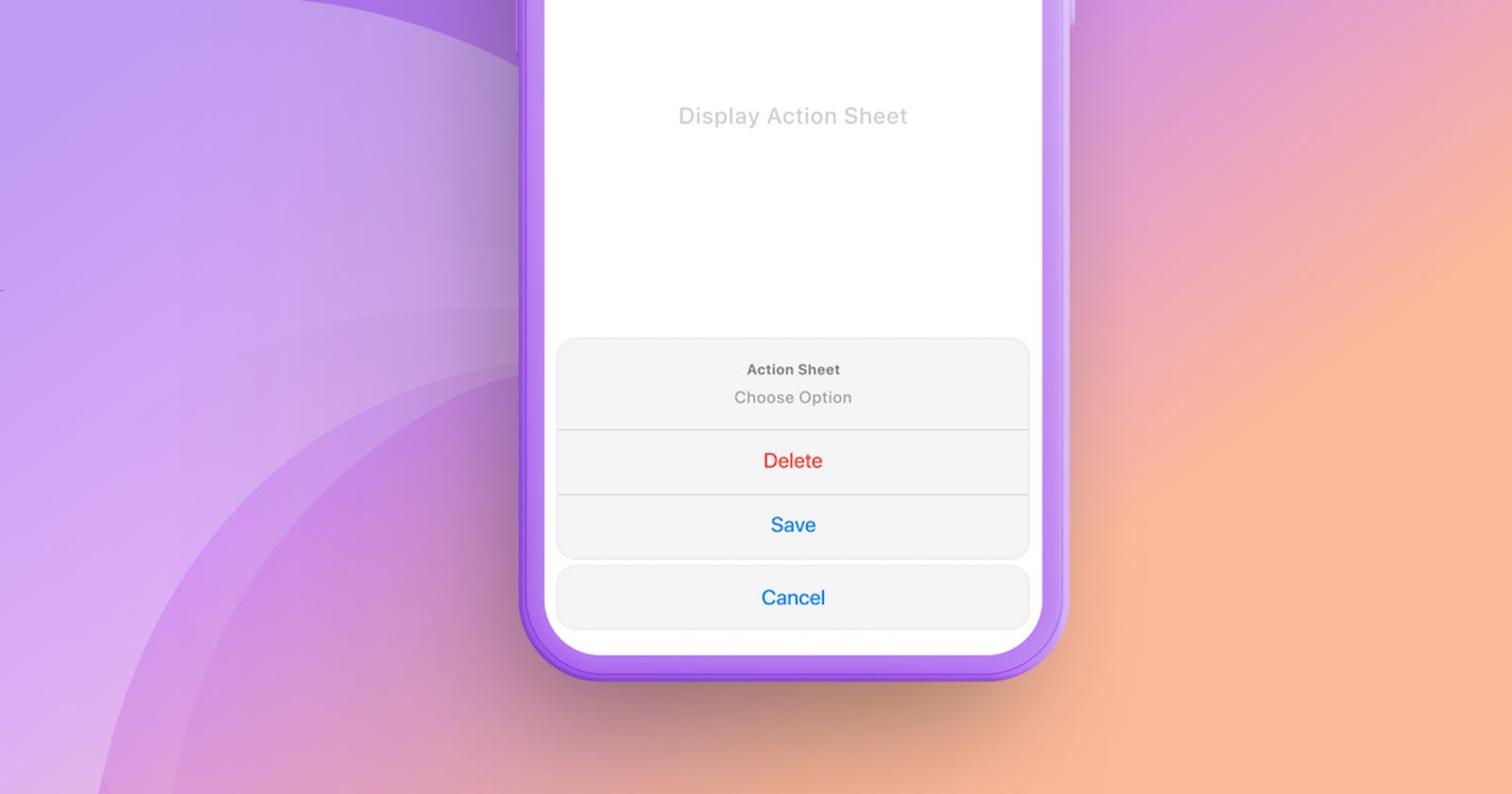
If your action sheet has any confirmation of destruction, do highlight it in red in order to make it noticeable.
Implementing action sheet
For showing an action sheet, all you need is a title and a description (optional) and a bunch of action sheet options.
Just like alerts, there are three kinds of buttons in alert action.
Default: Default style.
Cancel: Indicating to dismiss the alert action and leave things unchanged
Destructive: Red-colored button indicating some kind of destruction ie. deletion or removal
Let’s make an alert action.
struct ContentView: View {
@State var showActionSheet = false // 1
@State var coffeeConsumptionTime = "" // 2
var body: some View {
Button {
self.showActionSheet = true // 3
} label: {
Text("Show action sheet")
}
.actionSheet(isPresented: $showActionSheet) {
ActionSheet(title: Text("When do you usually consume your coffee?"), message: nil, buttons: [ // 4
.default(Text("Morning"), action: { // 5
self.coffeeConsumptionTime = "Morning"
}),
.default(Text("Afternoon"), action: {
self.coffeeConsumptionTime = "Afternoon"
}),
.default(Text("I dont lol"), action: {
self.coffeeConsumptionTime = ""
}),
.cancel() // 6
]
)
}
}
}
Code Explanation:
Defining state variable
showActionSheetwhich you are going toggle later for showing action sheets.Defining state variable
coffeeConsumptionTimefor storing user's preference.Setting
showActionSheetto true on click of the button.Defining
ActionSheetvariable with a title and assigning bunch of buttons.Defining a default action button type and setting
coffeeConsumptionTimeas the action.Defining the cancel button.
Fun fact: If you add two cancel buttons, the app will crash when showing the alert action. Try it yourself.
Updates in action sheet in iOS 15
After iOS 15.2, Apple deprecated alertAction and introduced confirmationDialog for the same purpose.
So, let’s try to replicate the above alert action in confirmation dialog.
.confirmationDialog("", isPresented: $showActionSheet) { // 1
Button("Morning") { // 2
self.coffeeConsumptionTime = "Morning"
}
Button("Afternoon") {
self.coffeeConsumptionTime = "Afternoon"
}
Button("I dont lol") {
self.coffeeConsumptionTime = ""
}
}
Code Explanation:
Defining the
confirmationDialogstyle modifier and assigning a binding variable to it.Here, you are defining bunch of buttons with certain label and action.
Also, note here that inspite of that fact that we did not add a cancel button, it showed up the result. Cancel button is automatically generated by confirmation dialog.
Instead of using the Alert Action button, we use the native buttons here. Note that here, we didn’t add the “Cancel” button. It was added by default by SwiftUI.
Congratulations! Today you learned about the basic implementation of action sheets (for both iOS 15+ and under iOS 15) and different styles of action button styles.